
Cara Membagi Widget Label Menjadi Dua Kolom
Tips tutorial blog, widget blog label terbagi menjadi 2, contohnya seperti gambar di atas..
Cari kode ]]></b:skin>, lalu copy paste kode dibawah ini diatasnya..!
#Label1 ul li{
float: left;
width: 45%;
}
Width adalah lebar kolom tersebut. Jika width-nya 45% (seperti contoh diatas), maka widget label tersebut akan terbagi menjadi 2. Jika anda ingin membaginya menjadi tiga, mudah saja, berikan saja nilai width-nya 33%.
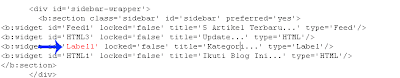
Pemilihan #Label1 mungkin bervariasi, tetapi secara default, widget label (jika anda hanya punya satu), maka kode tersebut sudah benar. Tetapi, jika anda mempunyai widget label lebih dari 2, maka anda akan memiliki ID widget label 1, widget label 2, dan seterusnya.
Tips tutorial blog, widget blog label terbagi menjadi 2, contohnya seperti gambar di atas..
Cari kode ]]></b:skin>, lalu copy paste kode dibawah ini diatasnya..!
#Label1 ul li{
float: left;
width: 45%;
}
Width adalah lebar kolom tersebut. Jika width-nya 45% (seperti contoh diatas), maka widget label tersebut akan terbagi menjadi 2. Jika anda ingin membaginya menjadi tiga, mudah saja, berikan saja nilai width-nya 33%.
Pemilihan #Label1 mungkin bervariasi, tetapi secara default, widget label (jika anda hanya punya satu), maka kode tersebut sudah benar. Tetapi, jika anda mempunyai widget label lebih dari 2, maka anda akan memiliki ID widget label 1, widget label 2, dan seterusnya.

Kode diatas bisa anda edit-edit lagi. Misalnya padding dan margin-nya..mudahkan !
 Bookmark & Share
Bookmark & Share



0 komentar:
Posting Komentar
Setiap komentarmu akan sangat berarti sekali buat blog ini agar bisa menjadi lebih baik untuk kedepannya, trima kasih udh berkomentar di blog ini..